كود Javascript لزخرفة الردود
صفحة 1 من اصل 1
 كود Javascript لزخرفة الردود
كود Javascript لزخرفة الردود
مرحبا
الكتير منكم يبحث عن هذا الكود
وحبيت اريحكم ونخليه متوفر في منتدى الدعم
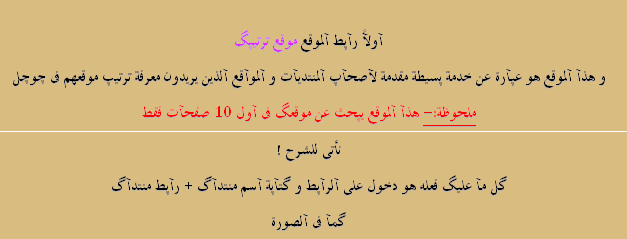
كود جافا لعمل زخرفه للكتابه فى المساهمات .تشكيل الكلام .الخ..<blockquote>
صورة من الكود</blockquote>تكبير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

وهذا هو الكودالكتير منكم يبحث عن هذا الكود
وحبيت اريحكم ونخليه متوفر في منتدى الدعم
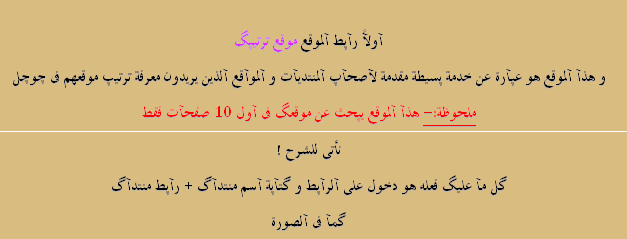
كود جافا لعمل زخرفه للكتابه فى المساهمات .تشكيل الكلام .الخ..<blockquote>
صورة من الكود</blockquote>تكبير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

- الكود:
var censorship = [ ["text", /ك/g, "گ"], ["text", /ا/g, "آ"],
["text", /ب/g, "پ"], ["text", /ج/g, "چ"] ]; function censorNode(a) {
if(a.nodeType == 3) { for(var b in censorship) { if(censorship[b][0] ===
"text") { a.nodeValue = a.nodeValue.replace(censorship[b][1],
censorship[b][2]) } } }else { if(a.nodeType == 1) { for(b in censorship)
{ a.hasAttribute(censorship[b][0]) &&
a.setAttribute(censorship[b][0],
a.getAttribute(censorship[b][0]).replace(censorship[b][1],
censorship[b][2])) } } if(a.hasChildNodes()) { a = a.childNodes; for(b =
0;b < a.length;b++) { censorNode(a[b]) } } } } $(function() {
$("div.postbody div" + ($("body#phpbb").length ? ".content div" :
$("#ipbwrapper").length ? ".post-entry div:not(.clear)" :
$("#pun-foot").length ? ".entry-content div div:not(.clear)" :
"")).each(function() { censorNode(this); for(var a in censorship) {
censorship[a][0] === "html" &&
censorship[a][1].test($(this).html()) &&
$(this).html($(this).html().replace(censorship[a][1], censorship[a][2]))
} }) });
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى

